Do you know what is Positions in CSS? 🤔
If you do not know about the position then there is no need to worry. In this article, we are going to read about the position only...
Learn CSS positions for life!!!!

Developing an understanding of the CSS position property is important if you want to become really good at CSS. However, it can be one of the more frustrating experiences for a beginner. We can’t see anything that makes sense without proper positioning of web application front elements. So this blog ,a refresher for some, or even an “hmmm” for others 🤣,We'll explore different position types . let’s look at the CSS position property to see how we can use it.

- The way elements are positioned on a page is called the normal flow, or flow layout.
- It is the way elements are displayed on a page by default.
- Basically the flow is the set of all elements on your page working together and each one knows about all the others.
- CSS offers us a powerful tool in the position property to override the normal flow.
Let's see what the position property does
The CSS position property is used to specify where an element is displayed on the page. When paired with the the top, right, bottom, and left CSS properties, the position property determines the final location of the element.
CSS position
The position property has five options available.
- Static
- Relative
- Absolute
- Fixed
- Sticky
We are going to cover all 5 of these values, but before we do we need to understand the placement properties and how they affect positioning.
Placement Properties:We need to use the placement properties to tell the document exactly where the element should be placed. There are four main properties to do just that.
- Top
- Left
- Right
- Bottom
Position Property Values
Let get deeper 👀
1. Static position—nothing new here
- static is the default value for the position property and essentially just means that an element will follow the normal document flow and will position itself based on the standard positioning rules.
- Any element that you do not apply a position property to will be static which means most elements you work with are statically positioned.
static positioned elements cannot have the z-index, top, left, right, or bottom properties applied to them.
Example:
.list{
position: static;
}
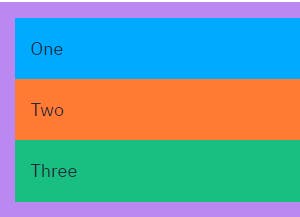
- Output:

- static value is the default and that the placement values do not affect elements with position: static.
2. Relative position—nothing new here
- A relative position is as it is named relative to its current position. It’s like a static position that we can move with left,right,top,bottom values.
- This is because relative positioned elements also follow the normal document flow.
The top and bottom properties specify the vertical offset from its normal position. The left and right properties specify the horizontal offset from its normal position.
Example:
.one{
position: static;
}
- Output:
.one {
position: relative;
top: 20px;
left: 10px;
}
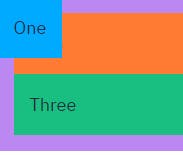
- Output:

Level Up!!!!

3. Absolute—anywhere, anytime
- An absolute position is where the element is relative to the closest parent that doesn’t have a static position.
- With position: absolute ,an element ignores the normal document flow.
- This means you can put it anywhere, and it won’t affect or be affected by any other element in the flow.
- The top and bottom properties specify the vertical offset from its containing block. The left and right properties specify the horizontal offset from its containing block.
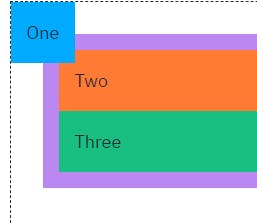
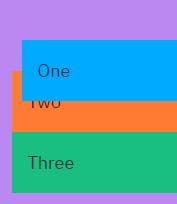
By setting the purple parent element to a position of relative I am now forcing the absolute positioned child one element to be in the top left corner of the parent instead of the body. This combination of relative and absolute positions is incredibly common.
Example:
.purple-parent {
position: relative;
}
.one {
position: absolute;
top: 0;
left: 0;
}
- Output:
4. Fixed—always there
- Fixed positioning works like absolute positioning in that it is removed from the normal document flow,
- Fixed positioned elements are positioned relative to the viewport. What this means is that when you scroll down the page, the element remains in its original location on the page. This is often used for navigation bars, which no matter where the users scrolls on the page always remain visible at the top of the page.
- one of the lesser used positions which is the fixed position.
- Example:
.one {
position: fixed;
top: 0;
left: 0;
}
- Output:
5.sticky Position
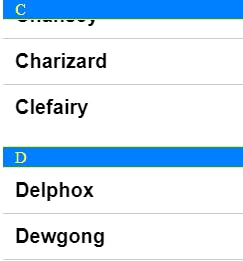
The final position value is sticky. This position is a combination of both fixed and static position and combines the best of them both. Elements with position: sticky are positioned depending on the user’s scroll. Depending on how far the user has scrolled down the page, a sticky element behaves like a relative element until the viewport meets a specified position. Then it becomes fixed in a spot and appears to “stick” to the page as the user scrolls.
- Example:
dt {
background: #007fff;
border-bottom: 1px solid yellow;
border-top: 1px solid yellow;
color: yellow;
}
- Output:
My today’s blog ends here, I hope you enjoyed it and learned from it ...